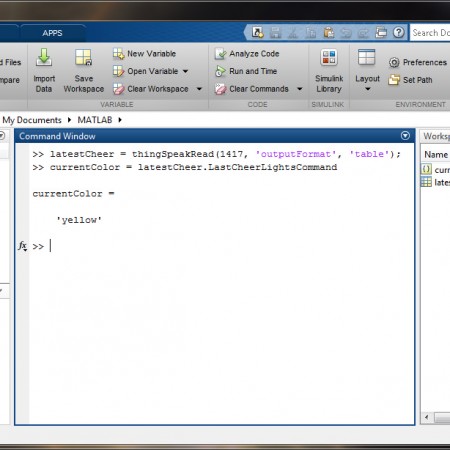
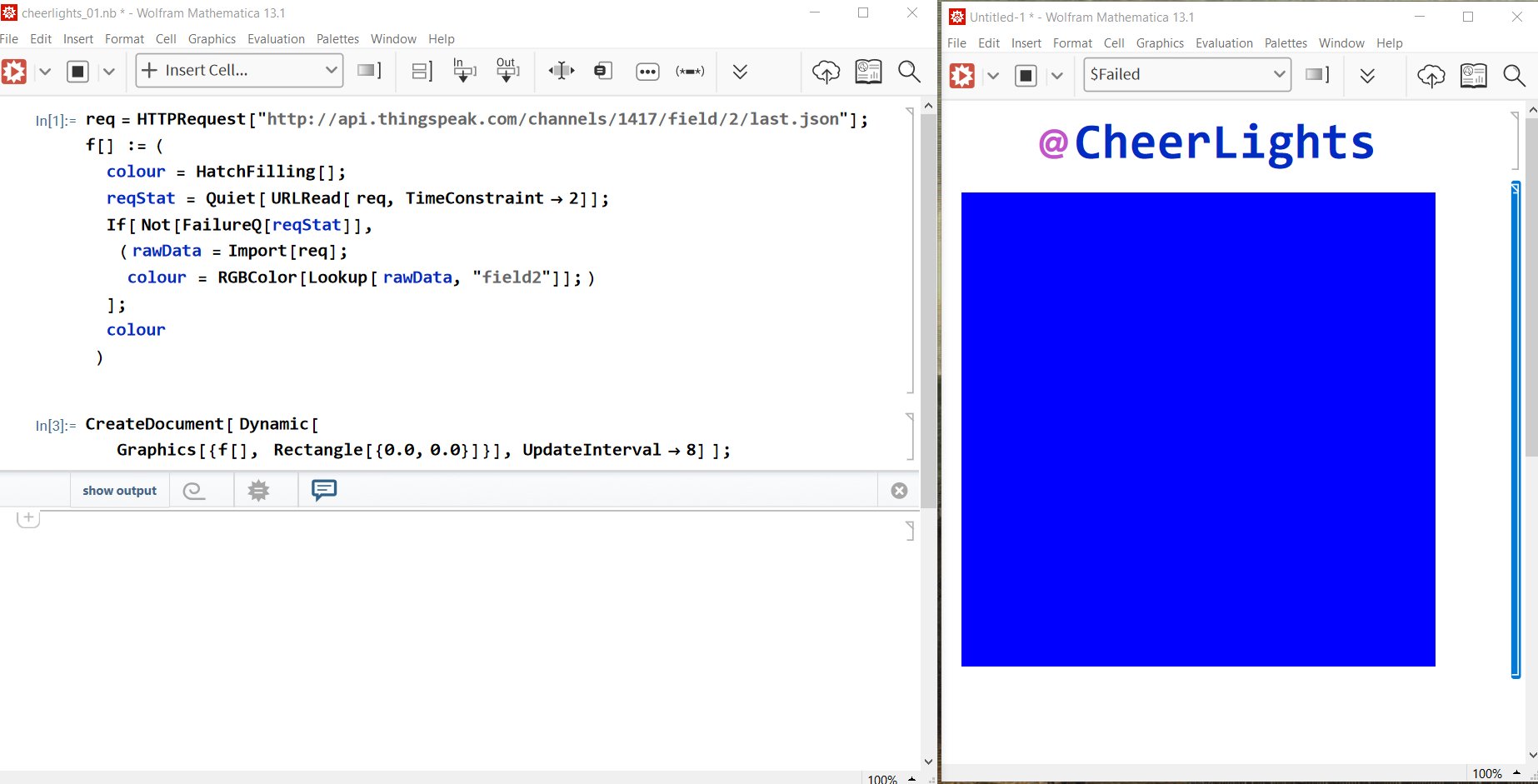
To get the latest color, all you have to do is check the CheerLights API on ThingSpeak. Once you have that value, I guess we are not limited by physical color changes, we could also represent the latest color on an Android widget, WordPress plugin, or dynamically change the background color of a website. Anything else you can think of?